テンプレートPanoramaでは、SNSアイコンが標準で装備されています。
SNSアイコンの表示方法(旧)
1. テンプレートPanoramaの【テンプレート】編集 > 1.共通の【HMTL/CSS編集】をクリック
2. 622行目の 「<!-- 」と676行目の「 --> 」を削除
※行数はカスタマイズしてない初期状態の場合。サイト内検索で「ソーシャルリンク」と検索すれば該当のタグが見つかります。
3. 【プレビュー】をクリックすると、フッターに以下のアイコンが表示されます。

4. 内容がよろしければ【保存】をクリック
表示させたSNSアイコンを横並びにする方法
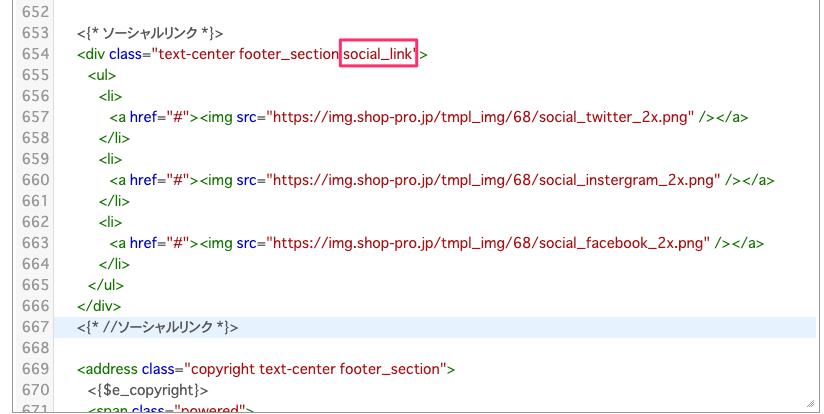
1. ソーシャルリンクが始まるdivブロックに新しいクラス名(なんでも良い)を付与。
※例ではsocial_linkにしています。
【例】 編集前: div class="text-center footer_section" 編集後: div class="text-center footer_section social_link" ←クラス名(social_link)を追加

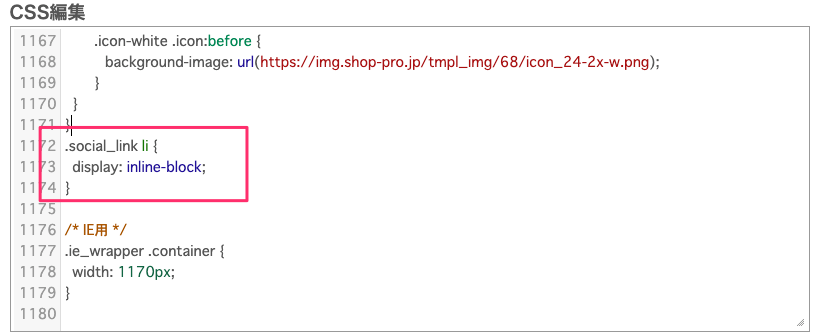
2. CSS編集にうつり、以下のようなCSSを追加します
.social_link li {
display: inline-block;
}

3. 【プレビュー】をクリックすると、以下のようになります。

4. 内容がよろしければ【保存をクリック】